Fonts for manufacturing processes
September 2, 2014
Fonts are great. Seriously. They occupy precious real-estate on that narrow overlap between the magistera of Art and Geekdom. Most fonts are defined as closed outlines, the interior of which is what you see. It’s this interior which gets assigned different pixel values on screens or which gets filled with ink on paper. By and large this works really well. The outline approach gives font designers full control over every single geometric aspect of their creations, thus making it possible to design fonts that are a pleasure to read.
But not all text is meant for leisurely consumption, quite often text is engraved or printed onto objects merely as an identifier; ‘Part #576’, ‘Assembly A2’, ‘This side up’. Especially with the advent of computational/algorithmic design and programmable manufacturing, it’s not uncommon to have an assembly featuring hundreds or even thousands of slightly different shapes, which have to be screwed together in the right order. In this case you probably want to include some sort of identifier on each part, and you’ll want to add them without the intervention of a human being who will undoubtedly c*ck it up. Regular fonts that were designed to define the outlines of symbols are not ideal if you’re using a milling machine or a laser cutter to engrave them.
The total length of all symbol outlines is nearly 590 units. Thus the ratio of horizontal text length to text outline length is almost 1:6. Not only is a font like Times New Roman difficult to read when rendered as outlines instead of fills, it also takes a long time to steer the laser or milling bit over all the curves.
There do of course exist single line fonts that describe their geometry in terms of central splines instead of outlines. A quick Google image search yields a large number of potentially halfway decent fonts.
So why don’t we just install one or more of these and select them as the font of choice when generating tags for automated manufacturing? Well, the answer of course is that we do, because it is the single best option available at the moment. But this solutions suffers from and even causes new problems. First of all, fonts were not meant to be single lines, and installing such fonts as system resources may confuse (and sometimes even crash) other programs that attempt to interpret them as outline fonts. Since single-line fonts have a very narrow purpose, it seems like overkill to install them at the OS level. Secondly these fonts often lack characters such as Æ, Ñ, ð, Þ and ß, which may be non-standard in English but are nevertheless commonplace in Iceland, Germany, Turkey, Greece, Russia, France, Estonia, Denmark, Albania, Hungary, Romania, Spain, … enfin, you get the point. Lastly, this geometry is still stored inside TrueType or OpenType font formats, which makes them hard to get at. It’s difficult for programmers to access the clean geometry without referencing 3rd party dlls, and it’s difficult for users to modify or extend a font. First you need to find a font editor that is affordable and modern enough. Then you need to get accustomed to a workflow which can most likely be picked on a scale somewhere between arcane and atrocious.
So in this light I’d like to propose an alternative. I’m not a professional typographer so I may well be underestimating the difficulty of the task ahead, but on the other hand all the worlds professional typographers haven’t managed to solve my problems after trying really hard for 50 years so I’m not convinced we should be listening to them. Instead of making yet another single line font, or writing some software which is really good at interpreting existing single-line font definitions, let us take a step back and re-evaluate what sort of solution would actually solve the problem.
We need to:
- etch, burn, mill or engrave small amounts of symbols onto a wide range of materials which come in a wide range of shapes,
- automatically generate and place these symbols using algorithms.
We’d like to:
- have a good grasp on the geometry of the symbols,
- be able to modify, extend or replace the pool of symbols ourselves, using graphics software we know well,
- not spend too much time etching the symbols, time is money.
We don’t care about:
- performance much. We’re not typesetting books here, just putting a few scratches on a piece of wood.
- Pleasingness to the eye. Fine-tuned kerning, ligatures, good italic and bold styles are not sought after properties.
It is reasonably easy to use Rhino (or any other drafting software you may be familiar with) to design a single line font. The plethora of drawing tools Rhino provides (snaps, accurate transformations, measuring tools, etc) make the design portion of the problem very tractable. But where to go from here? How does one convert hand-drawn curves into a usable font? I spend the last two days writing a small plugin for Rhino which consumes curves and points (more on points later) and generates very easy to access font data from them. Instead of putting the entire font into a single file, I decided to store each character in its own textfile:
The name of the folder which contains them all equals the font name, and each filename represents the unicode identifier of the character in question. Hashes can be used for comments and in the example above the first two lines are auto-generated comments. The body of the file contains one Codepoint line which identifies the file content. It should be the same as the file name. The geometry of the symbol is a collection of lines, circles and arcs (no bezier/nurbs curves allowed yet), each represented by a sequence of numbers, [center.x, center.y, radius] for circles, [start.x, start.y, end.x, end.y] for lines and [start.x, start.y, end.x, end.y, tangent.x, tangent.y] for arcs.
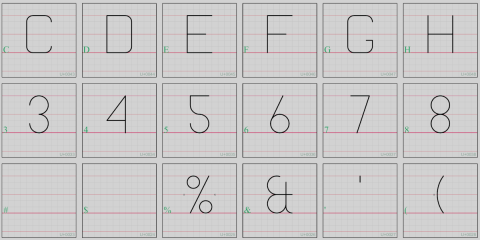
To ease the process of writing these files, the plugin I’m working on overlays a bunch of unicode pages onto the Rhino model space, so all you have to do is make sure your curves are inside the correct square:
Any lines, arcs, circles and points found inside the appropriate square will automatically be combined into a single symbol file. Each symbol cell shows common font metrics (adjustable using commands) as well as a character preview and the unicode codepoint. Since the unicode space is huge, I also draw a small grid inside each cell as the Rhino grid tends to peter out pretty quick once you’re away from the origin:
The above image shows not just the symbol cells, but also the font preview. After exporting the Rhino curves to a collection of *.char files, those files can be read back in and displayed in the correct cells. This makes it easy to visually check the correctness of the symbol files. Different types of symbol fragments are drawn in different colours (lines in magenta, arcs in red, circles in orange and points in teal).
Incidentally this font definition does not (yet) allow for customized kerning offsets, so the plan is to write an automatic kerning engine for the font interpreter. This work hasn’t been done yet but since I’m not aiming to write the worlds best kerning algorithm it shouldn’t be too difficult. The aforementioned point geometry which can be part of symbol files is never included as part of the visible font, but it allows the designer to increase the ‘size’ of the symbol visible to the kerning engine.
This project is only two days old at this point in time and there’s a lot of work left to do, most notably combining the symbols to make actual text. You can see a YouTube video of what’s working so far here:







September 2, 2014 at 19:25
Hi David,
You do realize you’re going to drown in the amount of praise you’ll get from the digifab community and all the CNC hobbists out there when you release this??
This is huge!!
September 2, 2014 at 19:38
I hope it’s huge, it certainly comes up again and again on Rhino or GH support. There’s still a lot to be done, and some of it may prove to be pretty difficult. But I’d love to release this under an open source license once it’s operational.
September 2, 2014 at 22:30
Fantástico… Engraving notes and guides into assemblies is a must when part number and mirror transformations make your prototype a sort of lego Death Star nightmare job…
September 3, 2014 at 18:01
David, you are a fantastic human being. You have generously contributed innovative ideas for years. You deserve an award.
September 6, 2014 at 10:18
Very good !
It’s nice seeing a new Rhino tool for the ‘CAM side’
Thank you, David.
emilio
September 8, 2014 at 15:36
Awesome! I agree this could be huge! I understand that using circles and arcs is probably the easiest way to obtain decently shaped characters. However, they are much slower to cut/engrave/mill (specially in laser cutters) than similar looking regular polygons or polylines. Therefore, it might be a good idea to automatically convert the circles and arcs into n-sided regular polygons and polylines when the character is exported. Anyway, great work David! Look forward to try it out whenever is available (I’d offer my help but I wouldn’t know what to do).
September 8, 2014 at 15:50
Hi Juan, it’s trivial to convert arcs to polylines as a post-process. We can certainly build that in at the lowest level to make sure it’s a feature that’s always available. In fact we’re now working on stencilling logic which will also be implemented as a post effect. So rather than having two different fonts (one with and one without gaps in the curves), there’s only a single font definition and we can punch holes of any size into the cuts. Another example of a useful post-effect would be to dash or dot all the character strokes.
March 22, 2018 at 02:58
Can I simply say what a aid to find somebody who really knows what theyre talking about on the internet. You undoubtedly know the right way to bring an issue to mild and make it important. More individuals need to read this and perceive this aspect of the story. I cant believe youre no more standard since you definitely have the gift.